궁금한 내용을 빠르게 찾아보세요! 
 Smashing Conf Design & UX 2023의 주요 내용 요약
Smashing Conf Design & UX 2023의 주요 내용 요약
Medium에서 최근에 진행 된 Smashing Conf Design & UX 2023의 주요 내용이 요약된 자료를 발견해서 공유합니다 
•
Atomic Design은 죽었는가?
•
유연하고 엄격한 디자인 프로세스 (달리기에 비유해서 장기전 / 단기전을 어떻게 조화롭게 준비해야 하는가 등 내용)
•
Design Beyond Breakpoints (figma & 반응형 디자인 관련)
•
A Journey in Enterprise UX (디자인 프로세스 관련)
•
UI Typography의 보이지 않는 힘
•
How AI Ate my Website
•
디자인 시스템의 위험과 함정
 사용자를 중독시키는 UX 전략
사용자를 중독시키는 UX 전략
['사용자를 중독시키는 UX 전략']
게이미피케이션, 습관 형성 관련한 내용이 포함된 글 공유해봅니다! 습관 형성 관련 책인 Hooked의 내용과도 결이 비슷한 것 같습니다.
•
지루함 영역 : 능력치는 증가했는데 챌린지의 난이도가 그대로거나 너무 낮을 경우 흥미가 떨어져서 이탈
•
몰입 영역 : 능력치가 향상함에 따라 챌린지의 난이도가 비례하게 증가하는 경우 몰입 상태 유지
•
좌절 영역 : 사용자의 능력치보다 챌린지의 난이도가 너무 높을 경우 흥미를 느낄 수 있지만 지속 동기를 잃을 가능성이 높다
•
단순히 능력치와 난이도만 일치한다고 몰입하는 것은 아님. 게임 플레이 기회가 한정되어있다는 희소성, 전체화면을 통한 몰입형 경험이 추가 효과를 가져왔음.
•
고정 행동 보상 : 사용자가 퀘스트를 완료하는 등 특정 행동을 수행했을 때 주어지는 정당한 보상.
•
무작위 보상 : 예측 불가능한 가변적인 보상은 도파민을 분비시킨다. EX) 출석체크, 데일리보너스, 새로운 뭔가 잠금해제
•
친구로부터 받는 보상 : 서로 하트도 주고받을 수 있다. 팀 게임 기능도 있어서 협업을 경험할 수 있다.
•
게임을 플레이하다가 얻은 수많은 아이템 / 어항 등등.. 시간과 에너지를 투자해서 얻은 것들이 모두 게임 속에 있기 때문이다.
•
게임 속에 쌓여있는 아이템과 게임머니는 투자한 시간과 노력을 대변한다. 현실에서 만질 수 없는 것들이더라도 내가 모으고, 얻은 것이기 때문에 잃는 것을 극도로 두려워 한다.
 원티드 - 시리즈 아티클
원티드 - 시리즈 아티클
[원티드 - 시리즈 아티클]
최근에 원티드에서 꾸준히 디자인 관련해서 시리즈물처럼 아티클들을 연재하더라구요! 정리해서 공유드려봅니다!
다양한 팀의 사례와 디자이너 분들의 인사이트를 엿볼 수 있어서 재밌는 것 같습니다
중간에 @송영욱, @김하나 님이 만들고 계신 프로덕트인 핀다 사례도 소개되어 있어서 반가웠습니다 
 집중과 관련된 뇌과학 영상
집중과 관련된 뇌과학 영상
집중과 관련된 뇌과학 영상을 보다가 뇌를 자극하는 서비스를 만들고 싶다는 생각이 들어서 공유드립니다!
인간의 뇌는 본질적으로 여러 감각 정보를 받아들이고 있지만 몇가지만 선택해서 느끼고 있다고 합니다.
영상에서는 이걸 집중이라고 말합니다. 집중의 목적을 달성했을 때 도파민이 분비가 된다고 해서 저는 집중하는 서비스를 만들어 도파민을 이끌어 내볼까???(우리앱에 중독되어줘..) 라는 생각을 하게 되었네여 ㅎㅎ
 UT 리서치 설계 / 미션 설정 방법 (정성스럽게 테스크 시나리오 준비하기)
UT 리서치 설계 / 미션 설정 방법 (정성스럽게 테스크 시나리오 준비하기)
UT 직접 진행하시는 분 있으신가요?UT 리서치 설계 시 미션을 어떤 방식으로 설정하는 것이 좋은지에 대한 글 하나 공유 드립니다![정성 사용성 평가 : 정성스럽게 테스크 시나리오 준비하기]
Task 는 사용성테스트의 뛰는 심장이다 (from. UX Researcher 데이비드트래비스)
(from. UX Researcher 데이비드트래비스)
•
참여자에게 요청할 task 는 사용자의 최종 목표를 고려해서 작성해야 함. 특정 정보나 기능에 집중하기 보다 사용자가 그 정보를 확인하거나 기능을 사용하는 이유를 고려해야 함
<태스크 시나리오 작성 시 유의할 사항>
1.
직접적으로 기능을 설명하는 인터페이스 용어 지양하기
2.
만약 은행 앱에서 은행 위치를 확인하는 '지점 찾기' 버튼이 있는 상황이라면 :
3.
지점 찾기를 통해 가까운 지점의 내일 영업시간을 확인하세요 (BAD)
4.
내일 일과 중 방문할 은행의 위치를 확인해보세요. 내일은 몇 시에 오픈하나요? (GOOD)
5.
직접적인 기능 명을 사용하는 것은 탐색, 인지, 이해와 관련된 사용성이 아닌 읽기, 일치 단어 찾는 능력을 테스트 하는 것에 불과함
6.
해야하는 모든 업무를 태스크 시나리오에 작성하지 말기
7.
특정 태스크는 완료하기 위해 여러 단계를 거쳐야 하는 경우도 있지만, 그 중간 과정을 모두 설명할 필요는 없음 (미리 설명했다가는 중간 과정이 너무 길어서 짜증이 나거나 갑작스러움을 느끼는 등의 감정을 캐치하기 어려울 수 있음)
8.
컨설팅 서비스에 대한 정보를 찾고, 회사에 대한 세부 정보를 제공하고, 컨설턴트와 의 상담시간을 정해보세요 (BAD)
9.
컨설팅 비용이 얼마인지 알아보세요 (GOOD)
이 외에도 TASK 설정할 때 유의해야 하는 부분에 대해 잘 설명이 되어 있는 글이라 추천 드립니다!
 Fogg의 행동모델 - B = MAT
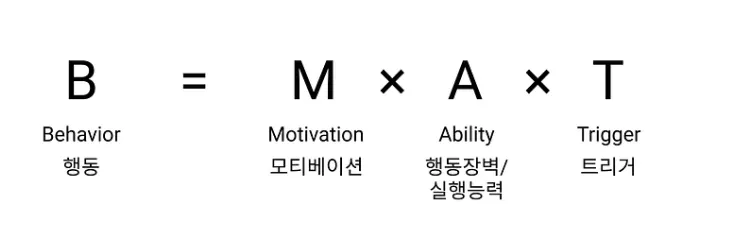
Fogg의 행동모델 - B = MAT
개인적으로 좋아하는 Fogg의 행동모델 관련 자료 공유해봅니다! 내용 자체는 간단합니다
B=M X A X T (Behavior = Motivation x Ability x Trigger)
가 메인 공식과도 같은데
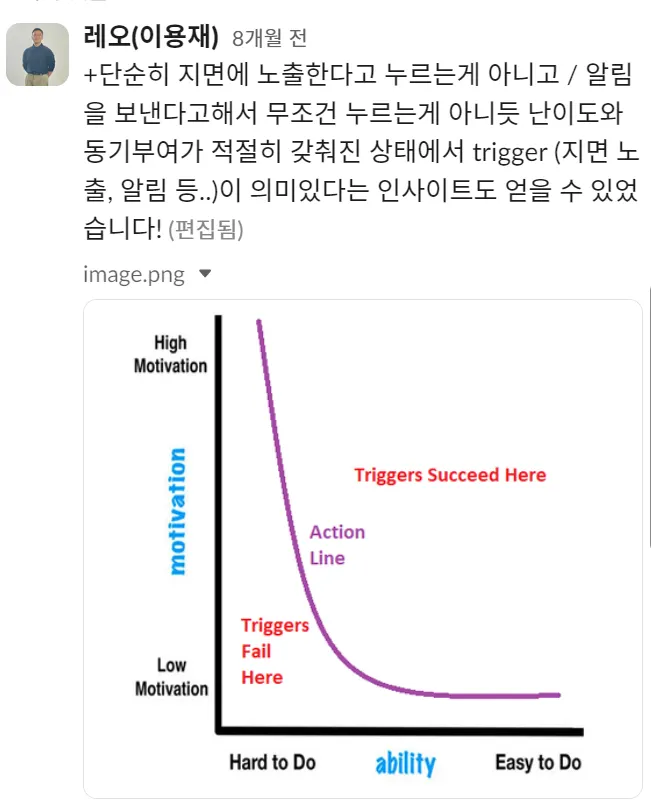
행동을 유도하려면 동기부여가 충분하고, 사용자가 충분히 능력이 있어야 (행동장벽이 낮다) 하며적절한 방아쇠, 즉 트리거까지 제공되어야 한다는 내용입니다!개인적으로 이 모델을 좋아하는 이유는 사용자가 일상 생활을 하다가 우리 서비스를 떠올리게 되는 맥락과 그 때의 경험처럼 조금 더 큰 관점에서 UX를 생각할 수 있게 해준다는 것입니다!
기획하다보면 디테일들 고민을 많이 하다보면 우리 앱을 킨 시점 이후 / 이 화면을 보게 된 상황을 너무 자연스럽게 가정하고 고민하게 되는데 '우리 앱은 언제 왜 킬까..?" 이런 류의 생각이 중요하지만 종종 놓치는 것 같더라구요! 그래서 요 모델 떠올리면 일종의 환기 (?)가 되어서 좋은 것 같습니다 
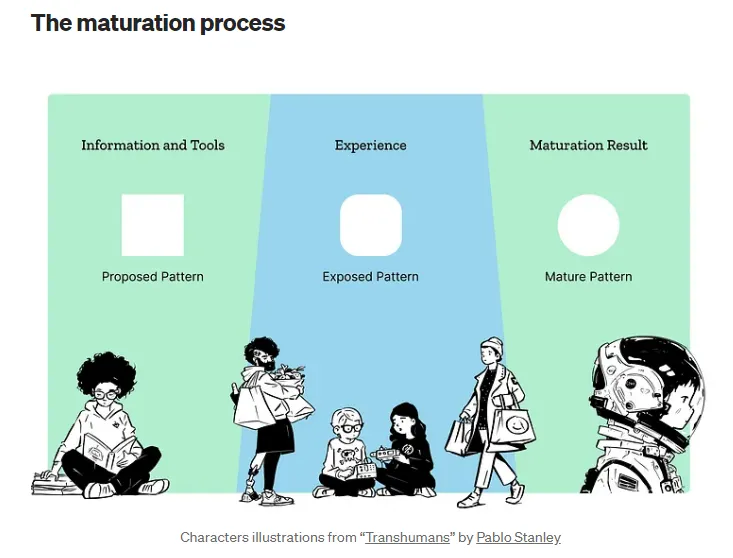
 성숙한 디자인 시스템을 만드는 법 : Information VS Experience
성숙한 디자인 시스템을 만드는 법 : Information VS Experience
먼저 이 글에서 '성숙한 디자인 시스템'을 아래처럼 정의합니다.
디지털 프로덕트를 사용하는 사람들의 수요를 충족시킬 수 있는 솔루션을 제공하기 위한 패턴과 컴포넌트의 집합을 디자인 시스템으로 바라본다면, '성숙한' 디자인 시스템은 실제로 사용자(장애를 가진 사용자 포함)의 기대를 충족하는 솔루션을 제공하고 있는 경우로 볼 수 있습니다.
If we think of a Design System as a collection of patterns and components that are going to provide a set of solutions for the demands of those who uses the digital product, we can view
“mature”
그리고 디자인 시스템을 발전시켜 나갈 때 필요한 다양한 것들 중 information, tool, experience 이 세가지를 분리해서 생각해야 한다고 합니다.
심지어 information을 anti - experience라고도 표현합니다.(1) 책이나 강의, 다른 레퍼런스 들을 통해 얻는 information(2) 피그마 플러그인 오픈소스 디자인 시스템 등과 같은 tool(3) 사용자 인터뷰 및 테스트 등을 통해 얻는 experience+ experience는 내 실제 사용자, 내 제품을 모르는 사용자 등 다양한 외부 환경에 끊임없이 노출 시키는 과정을 통해 얻을 수 있고 experience가 상당히 중요하다고 말하는 것 같습니다.
nformation is not experience. Moreover, information leaves no room for experience, it is almost the opposite of experience, almost an anti-experience
conclusion 부분에서는 디자인 시스템 뿐 아니라 디지털 프로덕트를 만든다고 했을 때는 '우리는 아무것도 모르고, 실제 사용자와의 테스트를 통해 배울 준비가 되어있어요!' 와 같은 자세로 임하는게 좋아보인다고 합니다.(최고의 제품을 만들고 있다고 생각하게 만드는 information,tool을 잠시 치워두고)
 UX of Ratings and Reviews
UX of Ratings and Reviews
Medium에서 추천해준 UX of Ratings and Reviews 라는 글 공유해봅니다!
재밌는 부분만 좀 추려보았습니다 
•
'나와 유사한 특성을 가진 사용자'의 리뷰
•
나에게 해당하는 / 나와 관련있는 뭔가를 묘사하는 리뷰
•
제품이나 서비스에 대한 추가적인 정보
•
고객응대, 배송 등등 다양한 측면의 서비스 차원에서의 부가적인 인사이트
•
사용자가 제품 / 서비스 (예 - 배송, 고객응대) 처럼 세분화된 리뷰를 남길 수 있도록 설계해라. 사용자가 디테일한 피드백을 남길 수 있고, 필터링도 효율적으로 가능할 것이다.
•
사용자가 review에 대해 도움이 되는지 / 안되는지 직접 평가할 수 있게
•
fan / haters 처럼 극단의 (정말 좋아하거나 정말 싫어하거나) 사람들이 보통 리뷰 남긴다는 것을 알고 있자.
•
제품의 후기가 없거나 부족한 상황의 경험을 설계하는 것도 중요하다.
•
사용자가 리뷰를 언제 어디서 남기는지 등 타이밍, 맥락을 잘 설계하는 것도 중요하다.* 글 내에 유데미, booking, 아마존, Imdb, Boardgamegeek, Goodreads 등 레퍼런스가 소개되어 있습니다.
제가 예전에 적었던 리뷰 ux 관련 브런치에도 소개하긴 했지만 무신사와 화해 예시가 참 좋았던 것 같아요!특히 화해에서 20대 /중성 / 민감성 처럼 제 피부타입을 등록시켜두고 나와 같은 유형의 사람들이 남긴 리뷰만 볼 수 있던 기능..! 
 2024 UX Trends
2024 UX Trends
오늘은 좀 가벼운 글을 가져왔는데요, 2024 UX 트렌드 관련한 글 몇 가지 공유해봅니다!이제 슬슬 연말이 다가와서 그런지 종종 보이더라구요 
AR / VR / AI / Voice user interface 등이 디지털 경험에 통합되고 & 모바일 앱의 중요성이 더 커지며 & UX/UI 분야가 꾸준히 진화함에 따라 아래의 키워드들이 중요해진다고 합니다.
•
반응형 UI
•
AR & VR
•
마이크로 인터렉션
•
Voice - User 인터페이스
•
3D 디자인과 미니멀리즘
•
AI integration
•
다크모드
•
지속가능성(에너지 소비 최적화를 통해 환경에도 도움이 되는)
•
접근성
•
개인화
•
사용자 정의 일러스트레이션과 클레이모피즘
•
글래스모피즘(glassmorphism)
•
대담한 색상과 그라데이션
•
아이소메트릭과 3D입체 애니메이션 (아이소매트릭 디자인은 2차원으로 3차원의 객체를 그리는 방법을 말합니다)
•
정교하고 큰 폰트
•
마이크로 인터랙션
•
마우스 호버
•
페럴랙스 디자인(단일 페이지 내의 요소에 대해 다양한 스크롤 속도를 사용하는 기술인 시차 스크롤을 이용해 한 페지이 내에서의 이동으로 콘텐츠를 읽어나가는 디자인) /
•
디자이너와 AI
•
AI를 이용한 디자인 (Chat GPT / UI디자인 초안이나 레이아웃을 만들어주는 Galileo나 Uizard / 영감을 주는 미드저니 / AI 비서처럼 피그마 작업을 도와주는 Genius (출시 전) / 포토샵의 생성형 채우기 등..을 활용)
•
대화형 사용자 경험(CUX) 와 피지털(물리적 개체 Physical + 디지털 개체 Digital 의 합성어) 디자인
•
대화형 AI 챗봇
•
VUI (Voice user interface)
•
AR & VR
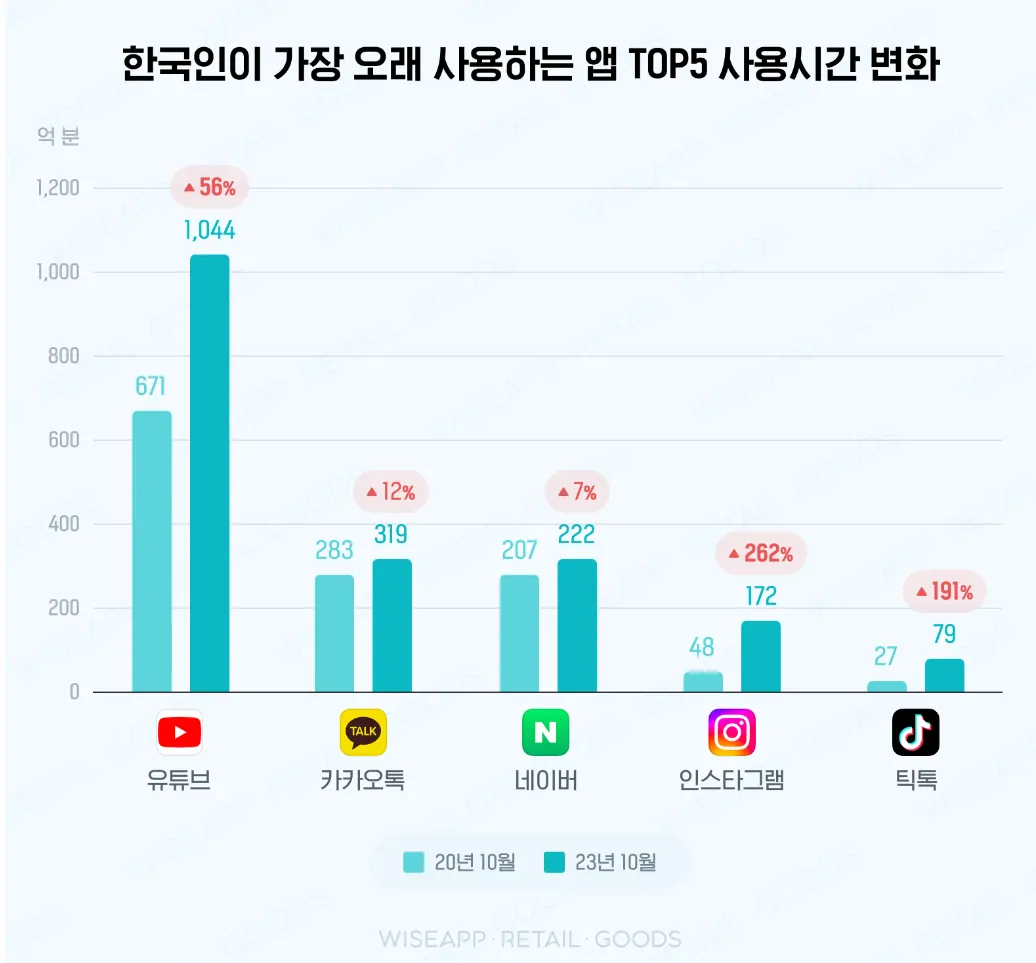
 앱 내 체류시간 증가를 위한 경쟁
앱 내 체류시간 증가를 위한 경쟁
앱 내 체류시간을 중요한 지표로 두고 있는 서비스들이 있는데요'체류시간' 증가를 위해 이곳 저곳에서 숏폼 서비스를 본격적으로 도입하고 있다고 하여 관련된 글 하나 투척합니다![불 붙은 앱 체류시간 경쟁]
•
한국인이 가장 오래 사용하는 앱 TOP5(유튜브/카카오톡/네이버/인스타그램/틱톡) 중 숏폼 서비스를 제공하는 유튜브, 인스타그램, 틱톡만 사용시간이 크게 증가했다고 합니다.
•
따라서, "숏폼 콘텐츠"가 앱 내 체류시간 증가에 큰 영향을 미치는 요인으로 여겨지면서 네이버와 카카오톡도 본격적으로 숏폼 서비스를 도입하게 되었는데요
•
네이버 숏폼 서비스 "클립" : 숏폼을 보다가 바로 상품을 사러 갈 수 있고, 관련된 블로그 글을 통해 상세한 정보를 얻는 등의 롱폼으로의 확장성이 특징임
•
카카오톡 숏폼 서비스 "펑" : 인스타 스토리 처럼 텍스트, 사진, 동영상 업로드가 가능한 멀티 포토 메시지이고 24시간 후 자동으로 사라짐
전 보통 유튜브 보다가 괜찮아 보이는 제품 발견하면 네이버에 검색해서 구입하는 편이라서, 네이버 숏폼 콘텐츠에 상품 구매도 바로 가능한 플로우가 추가된다면 굉장히 편리할 것 같다고 생각이 드네요! 근데 카카오톡 펑은 굳이 인스타 스토리 같은걸 카톡에 올려야 하나 싶어서 아직은 손이 잘 안가더라구요.. 그리고 전 회사 분이 펑을 올렸는데 누르면 조회 이력이 남는다고 해서 그냥 다시 껐던 기억이 
 The emergence of growth designer / Don’t design for your users
The emergence of growth designer / Don’t design for your users
Medium에서 독특한 시선이 담긴 글들을 발견해서 공유해봅니다 
growth designer라는 용어가 후킹해서 읽어봤는데 실질적인 데이터 / 임팩트 / 비즈니스적인 성과를 중요한 기준으로 바라보며 지속적으로 실험/설계 해나가며 디자인 과정을 거치는 직무를 말하는 것 같습니다! Data driven UX 요런 개념들과 비슷한 것 같네요
Where core product design uses customer insights to conceptually solve design problems, growth design observes and experiments with customer behavior to scale improvements. Together they create meaningful experiences.
2. Don't design for your users이 아티클도 제목이 참 특이해서 읽어봤는데요, 단순히 '사용자를 생각하지마!' 보다는 어떤 사용자에 집중해서 제품을 설계할 것인가? 에 대한 의문을 던지는 글 같고 아래의 문장에서 이 글의 핵심내용을 엿볼 수 있습니다.
Because existing users are the story of where a product’s been, and not necessarily where it’s headed
단순히 현재 구하기 쉬운, 많이 보이는 사용자에 집중하기 보단 독특한 니즈나 특징을 가진 일명 'Challenge Person'을 발견하고 그들의 니즈에 집중하는 것이 좋다라고 말합니다. 그리고 Challenge Person에는 다음과 같은 유형들이 있다고 합니다.
1.
Umbrella challenge person
마치 <> 이렇게 벌어진 우산을 씌우면 바닥에는 더 넓은 부분에 물이 닿듯, extreme version of the needs를 가진 사람들을 지칭하며 이들의 니즈를 만족하면 기존의 니즈보다 더 넓은 부분을 커버할 수 있다고 합니다.
2. Lynchpin challenge person
인플루언서, 얼리어답터와 같이 주변에 영향력을 미치는 사용자를 말하며 이들을 만족시키면 다른 사람도 설득될 것이라고 말합니다.
3. Specific challenge person
사내 인사 담당자 / 도입 결정권자를 설득하는 것과 비슷한 예시
4. Future-leaning challenge person
poshmark라는 서비스가 Gen Z를 타겟팅해서 설계하고 그들과 함꼐 성장한 예시.
 UX와 관련된 현업에서 AI를 활용하는 방법에 대한 닐슨 노먼 아티클
UX와 관련된 현업에서 AI를 활용하는 방법에 대한 닐슨 노먼 아티클
생성형AI가 아주 산업을 뒤 흔들어 놓고 있는데, 여러분들은 업무에서 AI를 얼마나 활용하고 계신가요?UX와 관련된 현업에서 어떻게 AI를 활용하고 있는지에 대한 닐슨 노먼 아티클 하나 공유 드립니다!
•
UX 전문가 841명 대상으로 생성형 AI를 어떻게 사용하는지 이해하기 위한 설문 진행함
•
전체의 92%가 생성형 AI 도구를 하나 이상 사용해 본 적이 있으며, 업무에 사용한 사람들 중 63%는 일주일에 적어도 여러 번 사용함
•
UX 전문가들은 생성형 AI를 크게 네 가지의 역할로서 활용하고 있음
•
[콘텐츠 편집자 역할] : UX실무자가 제공한 지침을 기반으로 마이크로 카피, SNS 게시물 작성의 업무를 AI에게 시키는 편
•
[연구 보조원 역할] : 데스크리서치 요약, 스크리닝 질문, 면접 가이드와 같은 문서를 작성해달라고 AI에게 시키는 편
•
[디자인 보조원 역할] : 와이어프레임, 프로토타입, 유저 저니와 같은 디자인 결과물을 생성해달라고 AI에게 시키는 편
•
[창의적 파트너 역할] : 고민되는 부분에 대해 솔루션을 고안하거나 다양한 아이디어를 달라고 AI에게 시키는 편
저는 개인적으로 "창의적 파트너 역할", "연구 보조원 역할"을 GPT에게 많이 요청하는 편 인것 같아요!기계에게 창의적 아이디어를 기대하는 세상이 오다니 정말 세상 빠르네요
 UPA를 소개합니다!
UPA를 소개합니다!
이번달 초에 팀원 분들과 함께 런칭한 UPA(UX Pattern Archieve)라는 페이지 생각나서 공유드립니다!
UPA에는 현재 1200개 이상의 UX 레퍼런스가 아카이빙되어 있으며, 스플래시 스크린, 온보딩, 로그인, 내 정보 등 유형 별 레퍼런스를 편하게 모아보실 수 있습니다.특정 레퍼런스에 대한 단순한 캡쳐 이미지들만 포함되어 있어 배우고자 하는 분들에게 큰 인사이트를 주지 못하던 다른 서비스들에서 아쉬움을 느껴, UPA에는 각 레퍼런스 별 해당 레퍼런스에 어떤 UX 요소가 적용되어있는지, 해당 UX 요소는 고객의 어떤 감정을 자극하는지 등 최대한 풍부한 정보를 담아두었습니다 :) (
 Instead of democritization, try putting some research “on rails”
Instead of democritization, try putting some research “on rails”
오늘 미디엄 Digest에서 추천해준 아티클 중에 몇가지 추려봤습니다!
(1) Democritization 대신 리서치에 'Rail'을 설치하라
최근에 디자이너도, 기획자도 UX 리서치를 수행할 수 있도록 'UX 리서치를 Democritization 하자! 라는 내용이 종종 보이는데 이 글에선 Demo~ 대신에 리서치 프로세스에 레일을 설치하자! 라는 주장을 합니다.
읽어보니 결국에 Democritization(?)을 하자는 내용으로 돌아가는 것 같지만
'단순히 누구나 UX 리서치를 수행할 수 있다! 라는 자유를 주지 말고, 좋은 리서치를 수행할 수 있게 템플릿 등 방법을 활용해서 잘 이끌어줘야 한다.'가 요지인 것 같습니다!우선 이 글에서 '사용자에게 노출되는, 사용자를 마주하고 이해하는 시간'을 매우 강조합니다.
그리고 단순히 너도 리서치해! 와 같은 방식으로 자유를 줘버리면 오히려 문제가 많아지고, 올바르지 않은 테스트가 수행되며 이는 UX 리서치 결과의 불신 등으로 이뤄지고.. 정작 사용자와 마주하는 시간이 줄어들 수 있다고 합니다.그래서 주어진 템플릿과 절차를 거치는 일종의 Rail 을 설치해서 효율적으로, 문제없이 진행해서 사용자와 마주하는 시간을 충분히 갖게하자! 라고 주장합니다.
요 글에서 템플릿으로는 '어떤 사용자가 인터뷰를 하는지? / 리서치의 목적이 뭔지 / 액션아이템이 뭔지 / 수행하게 시킬 태스크가 뭐고 달성목표가 뭔지 / 지시사항이 뭔지 등으로 구성된 엑셀파일을 간단한 워크시트를 소개했습니다.결국 기획/디자인/개발 등 포지션 관계없이 모든 직원이 사용자의 목소리를 듣는, 사용자를 마주하는 시간을 꼭 꾸준하게 가져야한다는 것이 핵심인 것 같아요!
(2) Design for Emotion with Mindsets
이 글에선 제목에서도 써있듯 사용자의 '감정'에 집중한 설계를 강조합니다.
페르소나와 비슷하게, 감정적으로 어떤 상태인지를 나타내는 Mindset을 설정합니다.그리고 다양한 Mindset에서 프로토타입을 만날 떄 경험 / 우리 서비스를 이용하는 과정에서 어떤 화면,경험을 마주치는지 & 그 떄의 감정이 어떤지 등을 살펴보며 ux 설계에 활용하는 방법 등을 소개합니다. '고객 여정 지도' 와도 결이 비슷한 것 같네요!
단순히 편하다, 어렵다를 넘어서 사용자의 감정상태와 감정에 주목하게 되어 새로운 관점의 '사용자 입장에서 생각하기'를 해볼 수 있다는 것이 의의인 것 같습니다 
 How duolingo reignited growth
How duolingo reignited growth
Lenny's News letter의 글 중 하나인 'How doulingo reignited growth(듀오링고가 재성장을 할 수 있었던 방법)' 라는 글 공유해봅니다.
듀오링고가 다양한 기능 도입 등 시도를 통해 4년동안 DAU를 성장시킨 과정에 대해 다루고 있는데요, 갖고 있던 문제 / 시도한 방법 및 기대 / 결론 /실패에서 배운 점 / 다음번에 적용한 사항 등등 집요하게 방법을 찾고 결과를 분석하고,다시 시도하는 과정을 반복해서 DAU를 끌어올리는 과정이 인상깊네요!
특히 (1) 실패 과정에 대해서도 가감없이 소개해주는 부분 & (2) DAU에 대해서 현재 사용자 유지율 / 신규 사용자 유지율 / 재활성화된 사용자 유지율 등으로 쪼꺤 뒤 모델링을 통해 결국 어떤 지표를 개선해야 미래의 DAU에 큰 효과가 있을 것인가? 살펴보는 부분이 기억에 남습니다 
평소에 즐기던 게임의 요소를 가져왔다가 실패한 경험 / 구독서비스 1달 무료 이용권을 제공하는 바이럴 이벤트를 진행했으나 큰 효과가 없었던 경험 / 경쟁 ,리그 시스템과 같은 리더보드 도입을 통해 실마리를 찾은 경험 /바이럴이 많이 된 독트한 푸시알림 제작기 /효과가 좋았던 연속 참여 (스트라이크) 기능 등 했던 시도들이 폭넓게 소개되어 있어서 더 재밌었어요!
 Product Lead Growth
Product Lead Growth
Product Led Growth. 제품 주도 성장을 하는 방법이라는 medium의 글 공유해봅니다!(원문 바로가기)
내 제품의 특징이 무엇인가 -> PLG전략을 구사하기 좋을까? -> 어떤 PLG전략이 맞을까? -> 각 전략의 핵심가치 & 특징은 무엇일까? 의 Flow로 글이 전개됩니다.
제품경험 그 자체가 Customer relationship의 핵심적인 근간을 형성하고, 고객 확보와 리텐션을 driving하는 것이다.
(1) 고객이 별다른 도움 없이 아하모먼트를 빠르게 느낄 수 있는가?
(2) 당신이 다루는 문제에 대해서 고객이 하나 이상의 solution을 가질 수 있는가?
(3) 당신의 타겟시장이 Fast moving하는 중소기업, 중견기업을 포함하고 있는가?
(1) 당신의 제품을 시도해보기 위해 어느정도의 노력이 필요한가? / 리스크가 어느정도인가?
•
1 = 노력/리스크가 모두 적음
•
2 = 노력이적고&리스크가크거나 노력이크지만 리스크가 적은 것
•
3 = 노력, 리스크 모두 크다.
(2) 구매를 결정하기 위한 stakeholders의 수가 어떻게 되는가?
•
stakeholder가 적고 필요한 노력의 정도가 적다면 = Fast working
•
stakeholder가 많고 노력의 정도가 적다면 Habit forming
•
stakeholder가 적고 노력이 많다면 = Paradigm shifting
•
stakeholder가 많고 노력도 많다면 PLG에 적합하지 않는다.
(1) Fast working
•
고객이 적은 노력으로 빠르게 시도해볼 수 있는 경우. 이건 그만큼 어필할 수 있는 시간이 짧다는 것이다.
•
따라서 빠른 시간에 잘 정의된 문제를 해결하는 것이 핵심 가치.
•
예를 들어 Calendly, Survery Monkey
(2) Habit forming
•
슬랙처럼 팀 내에서 많은 사람이 써야 결정자의 구매를 유도할 수 있는 특성이 있다. free tier 등 넛지가 필요함.
•
따라서 넛지와 함께 새로운 행동패턴, 습관을 만드는 것이 핵심가치.
•
예를 들어 슬랙, 드롭박스, 도큐사인.
(3) Paradigm shifting
•
Requiring high commitment from your customer in a trial can make it hard for a company to get initial traction.
•
However, if you can radically unblock a company’s key executive to pursue new avenues of growth, your early visionary champions can help you build a completely new category of software.
•
Radically unblocks executives for new growth avenues가 핵심 가치.
 What a UX Designer should be: Generalist or Specialist or T-shaped?
What a UX Designer should be: Generalist or Specialist or T-shaped?
What a UX Designer should be: Generalist or Specialist or T-shaped? 라는 커리어 관련 글 공유해봅니다!
UX/UI 분야 현직자 분들이라면 '나의 전문성은 무엇일까?' 등에 대해서 한 번쯤은 고민하게 되는 것 같고최근에 AI 발전 & 스타트업 채용상황 변화 등으로 인해 기업이 UX 실무자에 기대하는/필요로 하는 역량들도 빠르게 바뀌는 것 같아서 이 아티클이 더 흥미롭게 다가왔네요! 
요 글 에서는 단순히 Generalist / Specialist가 아니라 T-shaped 라는 새로운 유형을 제안하고 있습니다.
오히려 UX 리서치 / 디자인 / 정보 구조설계 / 카피라이팅 등등.. 정말 다양한 업무를 할 수 있는 제너럴리스트가 된 뒤에 특정 능력을 특화시켜 T-shaped 인재가 되어라! 라고 말하는 것 같아요.
그리고 UX 실무자의 핵심인 '문제 해결'의 관점에서 "Being a UX generalist can be your superpower" 이라고 말합니다.
The power of a generalist mindset helps to connect the dots to form a complete picture from the otherwise independent sources of data you may have.
마치 다양한 도구함속에서 원하는 것을 고르듯 제너럴리스트가 되면 독립적으로, 다양한 방법을 활용해 문제를 해결할 수 있고 이건 굉장한 장점이다! 라는 관점이 인상깊었습니다.
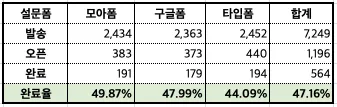
 다양한 설문폼의 발송, 오픈, 완료 비율 비교
다양한 설문폼의 발송, 오픈, 완료 비율 비교
[설문폼 완료율 비교]
개인적으로 네이버폼 UI를 좋아했으나, 네이버 오피스 운영이 종료됨에 따라 새로운 설문 폼 선택을 위해 몇가지 테스트를 진행해봤는데요.혹시 관련 테스트를 해보시거나 의견이 있으신 분들은 함께 의견 공유해주시면 설문 폼 선정에 도움이 크게 될 것 같습니다 
테스트 배경
•
IT 업계에서는 타입폼을 좋아하는 경우가 많지만, 일반 소비자도 동일할까?
•
CX를 하다보니 고객은 편한 것이 아니라, 익숙한 것을 선호하는 경향이 있다고 느낌
•
친구들에게 타입폼을 쓰면 대체로 반응이 안좋은 쪽이 생각보다 많았음
•
그 외에 기존 회사에서 몇 가지 테스트를 해보았을 때, 생각보다 타입폼 수치가 좋지 않았음
테스트 내용
•
동일한 형태로 발송된 설문 (알림톡+알림톡 버튼) 시작 버튼
•
동일한 설문 내용과 구조
•
위 사항을 바탕으로 설문폼 오픈 후~완료까지를 비교해봄
•
•
설문 완료 여부는 '제출 하여 데이터가 수집된 것' 을 기준으로 카운트
•
대상자는 핀다 앱에서 세션 수가 높은 고객으로 20~40대 이상까지 고르게 분포
•
개인정보 이슈 때문에 디테일한 세그먼트별 차이를 확인하긴 어려움
•
총 설문 시작 고객은 약 1,200명
테스트 결과
•
모아폼 > 구글폼 > 타입폼
•
모아폼/구글폼은 유사한 형태의 포멧이고, 프로그래스 바 위치만 차이가 존재
•
타이폼은 UI/UX 자체가 기존 설문형태와 다름
•
상세결과는 첨부 이미지 참조
 내성 착각 (from 아이디어 불패의 법칙)
내성 착각 (from 아이디어 불패의 법칙)
'아이디어 불패의 법칙' 책에서 단순 설문조사 방법으로 창업 아이템 시장 검증이 실패로 돌아갈 확률이 높다는 주장을 하고 있는데,이와 연관된 개념인 '내성 착각(Introspection Illusion)'이라는 개념에 대해 재미있어서 들고 왔습니다!!
<실험>
그런데 사실은, 참가자들이 직접 예쁘다고 고른 사진이 아닌, 이들이 덜 예쁘다고 버렸던 사람들의 사진을 보여주며 선택한 이유를 물은 것이었다.
<결과>
자신이 덜 예쁘다고 버린 사진에 대해 왜 옆에 있던 사람보다 예쁜지에 대해 그 이유를 너무나도 신나고 명확히 설명을 했다.
(출처 : 『설계된 망각 (탈리 샤롯 저, 출판사 리더스북)』 책)
위 실험은 '내성 착각' 개념을 설명하기 위한 사례였는데요
내성 착각이란 스스로 자신의 정신 상태의 과정에 직접 접근할 수 있다고 자신하는데서 발생하는 착각이라고 합니다.문장이 좀 어려운데, '내성'이란 단어의 의미는 '자신을 돌이켜 본다' 는 뜻이고, 풀어서 설명을 하면 '내성 착각' 이란 자신이 어떤것을 잘 알고 있다고 스스로 생각하지만 실제로는 제대로 알지 못하는 것을 말합니다.
사람들은 자신의 모든 행동이 의식적 자아에 의해 이루어진다고 과대평가하고 있고, 행동에 영향을 끼칠 수 있는 비의식적 영향력을 인지하지 못하기 때문에,직접 문장을 읽고 본인이 어떻게 행동할 것 같은지 답변하는 설문조사에서는 이러한 편향이 생기기 쉽다는 의견이 있습니다.
생각해 볼 만한 것들이 많은 개념이네요!!!!그래서 설문 작성 할 때 생각을 묻지 말고 행동을 물어봐야 한다고 합니다. 미래에 대한 생각 말고 과거의 행동을 물어보는게 현실과 더 정확하다고 해요!예를 들어서, OO 한다면, OO 하시겠습니까? X / 과거에 OO 했을 때, OO한 적이 있으십니까? O
 (무단 공유 금지) Cognitive Biases Codex 북스터디
(무단 공유 금지) Cognitive Biases Codex 북스터디
용재님께서 내주신 숙제를 하는겸 가장 최근에 공부했던 스터디 자료를 공유드립니다.
사용자는 어떤 경유로 의사결정을하는지에 대한 고민과 연구내용을 탐구해보는 내용이 담겨있습니다. 발표자료 작성자는 저입니다.
 에어비엔비 play book
에어비엔비 play book
오늘 링크드인에서 전광석(Alex) 님이 공유해주신 내용인데 흥미로워서 발췌해왔습니다! 
Full 내용은 여기에서 보실 수 있습니다  https://www.youtube.com/watch?v=4ef0juAMqoE
https://www.youtube.com/watch?v=4ef0juAMqoE
매니징 과정에서 자율성을 부여하기 VS 디테일에 참여하기 // 빠르고 반복적인 런칭 VS 큼지막한 런칭 등 주제에 대한 내용이 보여 재밌었습니다 
1) 의사 결정 과정을 위임했더니, 속도가 더 느려졌습니다.
2) 수천개의 AB테스트 대신, 1년에 두번 크게 런칭하는 것에 집중합니다.
Lenny와 진행한 에어비앤비 창업자의 인터뷰에서 좋은 내용이 많아 요약해 보았습니다.
•
조직이 커지면서, 팀들은 각 팀에게 오너십을 달라고 요청했다.
•
각 팀에게 의사결정권을 위임했더니, 오히려 프로덕트 런칭 속도가 느려졌다. 방향성을 결정하는 데 혼란이 있었기 때문이다.
•
이 영향으로 2015년부터 2020년까지 에어비앤비 프로덕트가 크게 바뀌지 못했다.
•
팀원들은 명확한 방향성을 원한다. CEO가 리더십을 가지고 프로덕트를 이끌어야 한다. 모두가 같은 방향을 바라볼 수 있도록 만드는 것이 가장 중요하다.
•
매니저의 가장 중요한 역할은 자신의 분야에서 중요한 결정을 내리는 것이다. 사람들을 관리하는 건 두번째로 중요한 역할이다. 실무를 못하면서 조직 구성원을 제대로 관리하는 건 불가능하다.
•
데이터를 보는 것이 중요하지만, 이해하지 못하는 데이터는 시체다. 결과를 이해하지 못하는 AB 테스트는 잘못된 방향으로 이끌 수 있다.
•
엔지니어와 마케터의 관계가 가까워야 한다. 엔지니어는 쉐프이고, 마케터는 웨이터다. 둘이 친하지 않으면 손님에게 최고의 경험을 줄 수 없다.
•
관리자 직급을 크게 줄였다 (현재 직원은 7,000명, 기업가치는 100조)
•
진행하는 프로젝트를 크게 줄였다.
•
수천개의 AB 테스트 대신, 1년에 두번 크게 런칭 하는 것에 집중한다.
•
CEO는 런칭의 모든 디테일에 참여한다.
 불필요한 리서치 수행 / 필요하지만 잘못된 방향으로의 리서치 수행 방지
불필요한 리서치 수행 / 필요하지만 잘못된 방향으로의 리서치 수행 방지
Q. 이 UX 리서치를 수행해야 할까? / 인사이트를 얻기 위한 방법으로 UX 리서치가 적절할까?
Q. 얼마만큼의 리소스를 투입해야 할까?
Q. 세부 방향은 어떻게 잡아야 할까?(세부 내용 & 각 질문에 대해 어떤 답변이 나오는 것이 Green flag인지 등은 원문에 자세하게 소개되어있어요!)
1.
Why is this request important?
2.
What stage are we in, in the product development process?
3.
How are we going to use the research insights?
4.
What state are we in, regarding the product development process?
1.
What information do we have on this topic?
2.
What assumptions do we already have?
3.
What research is the basis of those assumptions?
4.
What is the risk of launching the product / feature without prior research?
5.
What are potential concerns or obstacles?
1.
Who are the users?
2.
What are the users’ goals?
3.
What are the use-cases?
4.
What is the flow for each use-case?
 남의집 창업자 회고 - 에고에 휘둘리지 않기
남의집 창업자 회고 - 에고에 휘둘리지 않기
회사 동료 분이 공유해주신 남의집 창업자 김성용님의 회고 글인데 함께 읽고 싶어서 공유해요.
“자아가 자신을 방해하지 않게 다른 관점과 가능성을 효율적으로 탐구하는 극단적으로 개방적인 사고“가 라는 말이 인상 깊었어요.
서비스에 대한 애정이 강할수록 빠질 수 있는 패착이라는 생각이 들어서 제품을 만들 때 한 번씩 생각해보면 좋을 문제 의식이라는 생각이 들었어요.
유저 보이스를 자주 들으려고 노력하는 것 역시 에고에 휘둘리지 않기 위함일 것 같아요.그럼에도 자의식은 문제 해결을 위한 상상력을 증폭시킨다고 짚는 포인트도 있었어요. 이 역시 동의하게 되더라고요.
내년엔 자유로운 상상력과 더불어 수용, 수렴하는 개방적인 사고를 더 키워나가고 싶어지네요.  모두 연말 마무리 잘하시고 새해 복 많이 받으세요!
모두 연말 마무리 잘하시고 새해 복 많이 받으세요!
 와이즈앱의 모바일 앱 총 결산 리포트 2023 ver
와이즈앱의 모바일 앱 총 결산 리포트 2023 ver
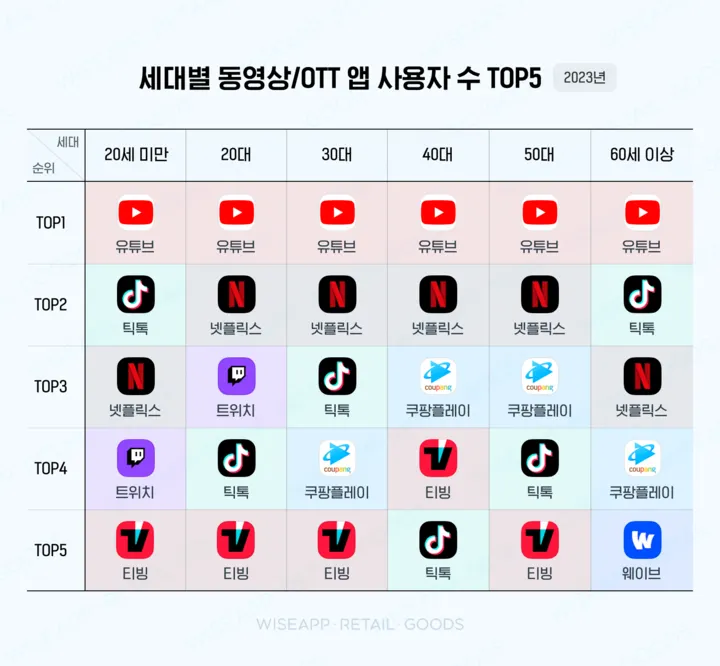
매년 발간되는 와이즈앱의 모바일 앱 총 결산 리포트 2023버전,
다들 보셨을텐데요  개인적으로 동영상/OTT 서비스 순위에서 재밌는 부분이 있어서 공유드려봐요! Z, 알파세대의 필수앱, 틱톡이 50대와 60대에서도 생각보다 높은 순위에 랭크되었는데요.
개인적으로 동영상/OTT 서비스 순위에서 재밌는 부분이 있어서 공유드려봐요! Z, 알파세대의 필수앱, 틱톡이 50대와 60대에서도 생각보다 높은 순위에 랭크되었는데요.
이 분들은  휴대폰이 없는 손주들에게 전화기를 뺏긴 조부모들일까요? 혹은, 실제로 50-60대 분들도 틱톡을 사용하시는걸까요?
휴대폰이 없는 손주들에게 전화기를 뺏긴 조부모들일까요? 혹은, 실제로 50-60대 분들도 틱톡을 사용하시는걸까요?
개인적으로는 전자라고 생각했는데요. 활동 중인 UX디자이너 커뮤니티에서 실제로 틱톡을 사용하시는 장년층 유저분들이 심심찮게 보인다고 하시더라고요. (제주변에는 없어서 너무 신기했습니다  )
)
여러분들의 생각은 또 어떠신지 궁금해요!
 Define Problem Statement
Define Problem Statement
최근에 업무 시작할 때 문제정의 -> 가설 설정 -> 액션아이템 도출 순으로 시작하는 것을 연습해보고 있는데요,문제 정의 관련해서 Medium의 Define Problem Statement 라는 글
을 읽고 공부할 겸 정리해보았습니다 :)
•
ux design에서 가장 중요한 것들 중 하나는 문제를 확인하는 것.
•
그리고 고객은 본인의 문제가 / 불편함을 겪는 부분이 무엇인지 명확히 모르거나 설명 못할 때가 있다
•
이 글을 통해선 unspoken pain point를 정의하는 법을 배우고, 문제정의에 활용하는 법을 배울 것이다.
•
pain point란 사용자를 좌절시키거나 원하는 것을 얻는데 방해가 되는 ux 이슈나 껄끄러움을 말한다.
•
어떻게 ux designer가 페인포인트를 발견하고 정의할까?
1. financial. 돈과 관련된 페인포인트.
2. product. 퀄리티 이슈 등 제품과 관련된 것.
3. Process. 유저저니, 사용자 경험의 흐름과 관련된 것.
4. Support. CS로부터 도움 받는 것과 관련된 것.
•
페인포인트를 확인하는 것은 잠재적인 문제를 발견하는데 도움이 될 것이다. 어떤 페인포인트인지 확인을 했다면 문제정의를 해야할 차례이다.
•
문제정의문에는 사용자의 니즈가 명확히 명시되어야 한다. 이 프레임워크는 문제정의시에 많이 활용된다.
1. Who. 누가 문제를 겪고 있는가?
2. What 해결하려는 페인포인트가 무엇인가?
3.Where. 사용자가 제품을 사용하다가 어디에서 문제를 겪는가?
4. When. 언제 문제가 발생하는가? 얼마나 자주?
5. Why 왜 이 문제가 중요한가? 이 문제가 고객에게 미치는 영향을 이해하는건 중요하다.
6. How. 고객이 목표를 달성하기 위해 제품을 어떻게 활용하고 있는가? 이걸 이해하는 것은 사용자의 여정을 그리는데 도움이 된다.
•
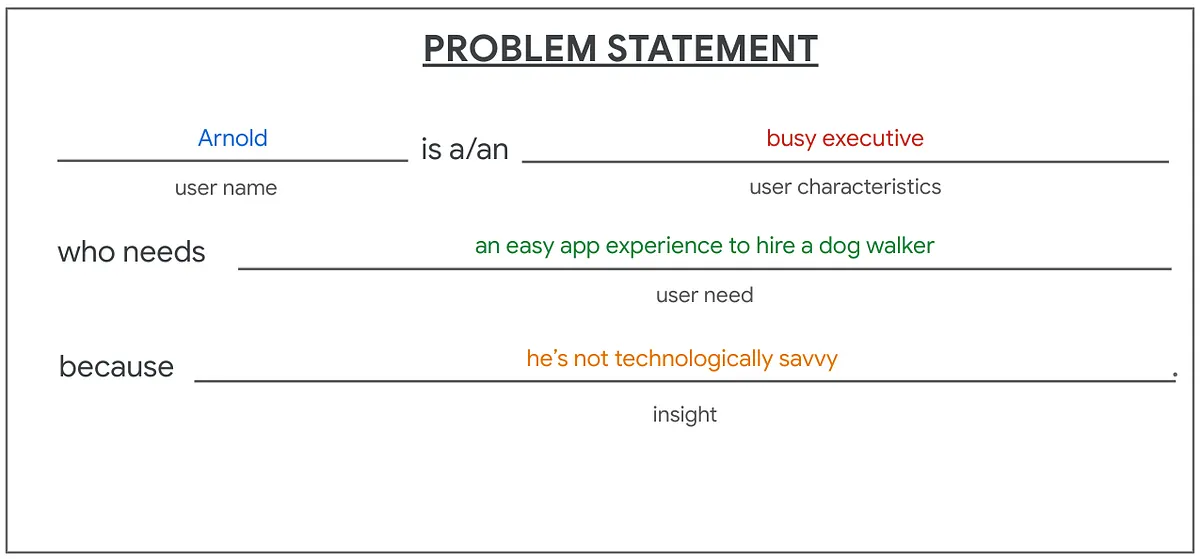
A (사용자이름) is a B(사용자특징) who needs C(사용자니즈) because D(인사이트)
ex) Arnold is a busy executive who needs an easy app experience to hire a dog walker because he’s not technologically savvy.
•
문제정의는 사용자의 목표를 이해하고 ux 디자이너가 사용자경험을 방해하는 장애물이나 제약조건을 이해하는데 도움이 된다.
•
매일 쓰고 싶은 제품을 만들기 위해 최대한 고객에게 공감하자.
 검색의 패턴 / 검색 시스템
검색의 패턴 / 검색 시스템
최근 검색 시스템에 대한 잘 정리된 자료를 읽어서 공유합니다 !
유저의 검색 행동 패턴에 대한 논문을 간략히 정리해 놓았는데요검색 시스템을 만들 때 어떤 설계를 적용할 것인지 생각해보는 것에 도움이 될 것 같습니다
또한 사용자와 문제 상황에 대한 구분이 구체적이어서 인상적이었습니다 :Dhttps://brunch.co.kr/@monglec/133
•
탐색적 검색
사용자가 새로운 지식을 습득하고자 하는 것이 목표정보성 탐색, 쿼리 질의가 길다.
•
룩업형 검색
사용자가 찾고자 하는 목표가 명확한 경우
•
검색 패턴의 3차원 분류
◦
1차원: 사용자- 목표에 대한 불확실함 정도- 정보의 명확함 정도- 결정적인 정보의 정도
◦
2차원 : 문제 생황- 개방형 정도- 파편화 정도- 얻고자 하는 목표의 수
◦
3차원 : 검색 프로세스- 반복 쿼리- 결과를 얻을 수 있는 기회- 비체계적인 정도
 K-게임으로 들여다보는 유저리서치의 필요성
K-게임으로 들여다보는 유저리서치의 필요성
 디비디랩이 채팅형 FGD를 만든 이유
디비디랩이 채팅형 FGD를 만든 이유
안녕하세요!
작년 말에 작성한 포스팅이긴 하지만 Everybody's UX에도 공유해보면 좋을 것 같아서 공유해봅니당..!유저 리서치의 필요성과 중요함을 2023년 K-게임의 사례를 통해 조명해보았습니다.
여러 사람들이 가볍게 읽으실 수 있도록 최대한 라이트하고 흥미로운 주제를 생각하다보니 제가 평소 즐겨하는 게임을 주제로 포스팅을 작성하게 되었어요 
한번 가볍게 읽어보시면 게임 업계에서도 유저 리서치가 점점 중요하다는 인식이 퍼지고 있는 것을 체감하실 수 있을 것 같습니다  다들 추운 날씨에 감기 조심하세요!
다들 추운 날씨에 감기 조심하세요!
오늘은 Diby에서 채팅형 FGD(Focus Group Discussion)를 새롭게 런칭하였습니다.
 How to build better AI Products with user research
How to build better AI Products with user research
읽으면서 뤼튼이 많이 생각나더라구요! 
•
모두가 AI에 열광하고 있음. 매우 많은 기업들이 제품에 AI를 도입시키고 있음.
•
하지만 이는 기술 중심적인 접근 방식이기 때문에 사용자의 문제를 진정으로 해결하거나 니즈를 충족시키는 솔루션의 개발에서 멀어질 수 있다.
•
요런 문제를 해결하기 위해 유저리서치가 정말 중요함.
•
가장 간단한 단계는 검색어 자동완성과 같이 사용자가 별다른 의식없이 자연스럽게 사용하는 것들.
•
요런 기능에 대한 유저리서치는 비교적 익숙함.
•
주요 목적 : AI 기술의 향상이 사용자가 느끼는 제품의 가치에 대한 인식의 변화나 상호작용에 어떤 영향을 미치는지 확인.
•
챗봇이나 시리와 같은 어시스턴트처럼 AI가 사용자 인터렉션의 driver가 되는 단계.
•
여기에서 리서치의 주요 목적 : 사용자가 AI Integration으로 인해 나타난 새로운 종류의 행동이나 인터렉션에 어떻게 적응하는지 관찰하고 그들의 직관, 효율성, 전반적인 만족도 등을 수집하는 것.
•
DALL-E를 통해 이미지를 창조하는 것 처럼 AI를 통해 워크플로우를 아예 재정의하거나 자동화 하는 단계.
•
사용자는 컴퓨터에게 수행해야 할 동작을 알려주는게 아니라 원하는 결과물을 말해줌.
•
여기에서 리서치의 주요 목적 : AI의 의사결정 능력에 대한 신뢰 / 자동화의 범위를 정의 / 자율권을 얼마나 부여할 것인지 등 새로운 유형의 질문에 대한 답을 하기 위한 인사이트 수집.
•
생성형 AI의 경우 프로토타입 제작이 쉽지 않을 수 있고 이 때 오즈의 마법사 방법이 유용하다.
•
사용자는 AI와 대화한다고 인지하고 있지만 실제로는 사람이 뒷단에서 제어하는 인터페이스를 통해 소통하는 방식.
•
이 방법을 통해 도움이 필요한 지점 / 공감을 불러일으키는 목소리의 톤앤매너나 특정 상호작용 등 중요한 인사이트를 많이 얻을 수 있었다.
•
AI 기능은 종종 사용자가 계속 제품을 사용해나감에 따라 잠재력과 가치가 높아지고 상호작용도 점점 발전하는 경향이 있다.
•
종단적 연구를 통해 제품을 처음 사용할 때 부터 10번째, 100번째 사용함에 따라 습관이 어떻게 변화하는지 살펴보는 연구를 통해 인사이트를 얻을 수 있다.
•
학습곡선, AI어시스턴트와 정서적 유대감을 형성하는 과정등이 사용자 습관 변화와 관련있음.
•
Diary study도 AI 프로덕트에 굉장히 효과적이다.
•
사용자는 일정 기간동안 제품이나 서비스와의 상호작용을 기록하는 일기를 주기적으로 작성한다.
•
이 방법을 통해 즐거웠던 순간, 어려웠던 순간, 좌절감 등등 사용자 경험에 대한 풍부하고 질적인 데이터를 얻을 수 있다.
•
예를 들어, 홈 어시스턴트 개발 프로젝트에서는 diary study를 통해 손님이 초대되었을 때 등 예상치 못한 케이스에 대한 인사이트를 얻을 수 있었다.
•
다른 프로덕트들과 마찬가지로 인앱 설문조사 등을 통해 사용자 상호작용에 대한 피드백을 꾸준히 수집하는게 중요하다.
•
특히 모델이 지속적으로 발전하는 AI 프로덕트에선 개발 초기부터 피드백 루프를 잘 구축하는 것이 중요하다.
•
"이 결과물이 마음에 드셨나요?" 와 같이 프로덕트에 내장된 피드백 루프는 머신러닝 알고리즘을 즉각적으로 훈련 및 개선시킬 수 있다.
•
다만 피드백을 과도하게 받기 위해 사용자를 번거롭게 하거나 부담을 주지 않게 잘 조절해야 함.
•
요런 피드백 루프를 통해 사용자 로그 검토 & 후속 인터뷰 진행 등을 이어서 수행하여 맥락에 대한 인사이트를 얻을 수 있을 것이다.
•
AI의 보급이 늘어남에 따라 윤리적 문제에 대한 긴장감도 같이 높아지고 있다.
•
UNESCO나 AI Alliance와 같은 단체에서는 다양한 원칙들을 마련하고 있다.
•
만약 AI 제품을 개발하고 있다면 요런 원칙들를 제품 개발 초기부터 고려하면 향후 발생할 문제를 줄일 수 있을 것이다.
•
트롤리문제와 같은 것들에대해 사용자 인터뷰 등을 꾸준히 수행하면 도덕적 딜레마가 존재하는 상황에 대한 인사이트를 수집할 수 있다.
 UX 라이팅 강의 듣고난 후기 및 인사이트
UX 라이팅 강의 듣고난 후기 및 인사이트
UX라이팅은 작문이 아니라 설계이기 때문에 “필력이 아닌 사고력을 발휘해야한다” 는 내용이 인상 깊었어요.
UX라이팅에 관심은 있지만 어떻게 시작해야할 지 막막했는데,
글을 잘 다듬는 것보다사용자가 디지털 제품을 잘 사용하도록 돕는 데 집중하면 좀 더 편하게 접근할 수 있겠다는 생각이 들었어요.
저처럼 UX 라이팅에 입문하시는 분들이 가볍게 듣기 좋은 내용입니다. 
 The product Strategy Stack
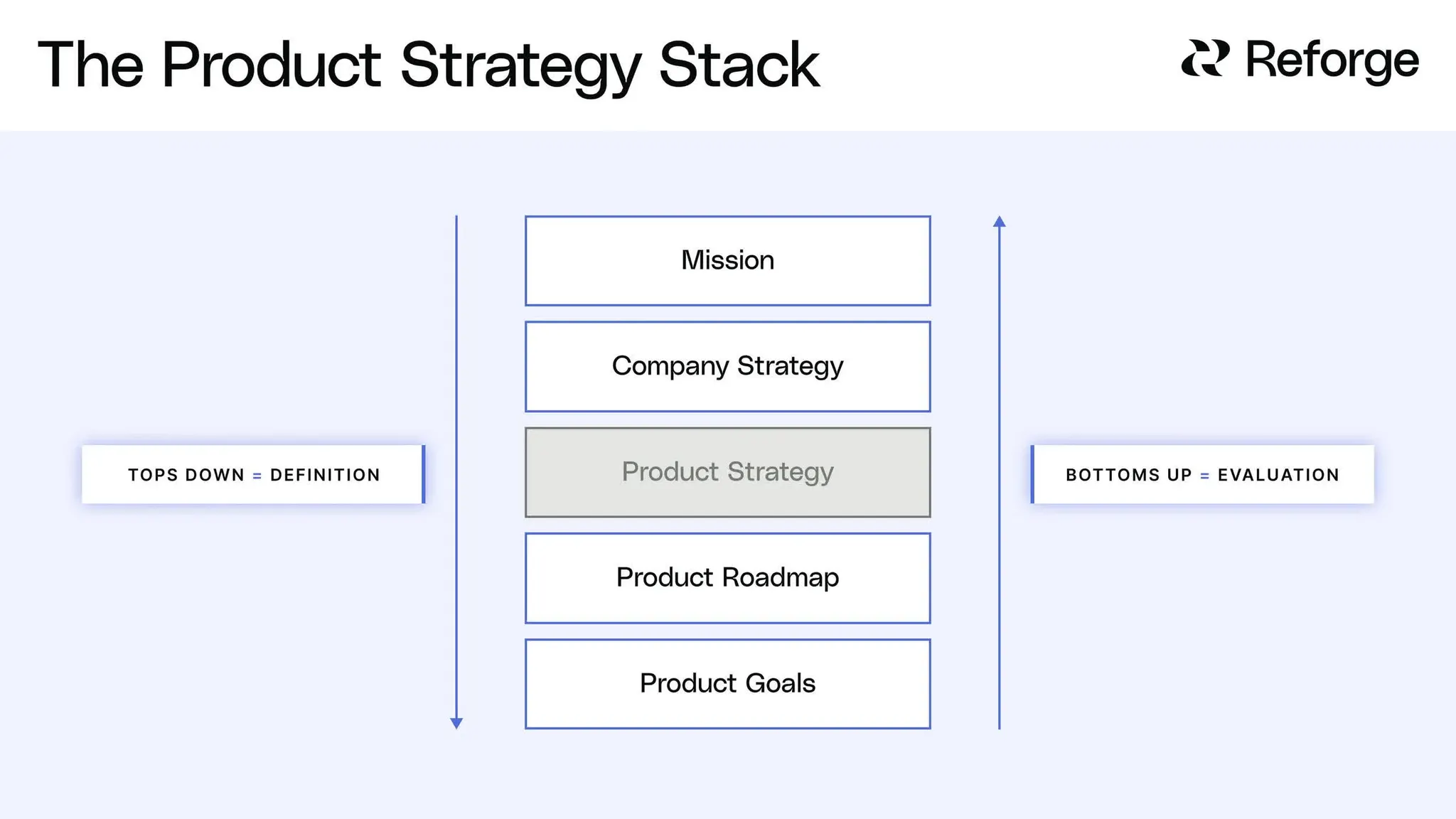
The product Strategy Stack
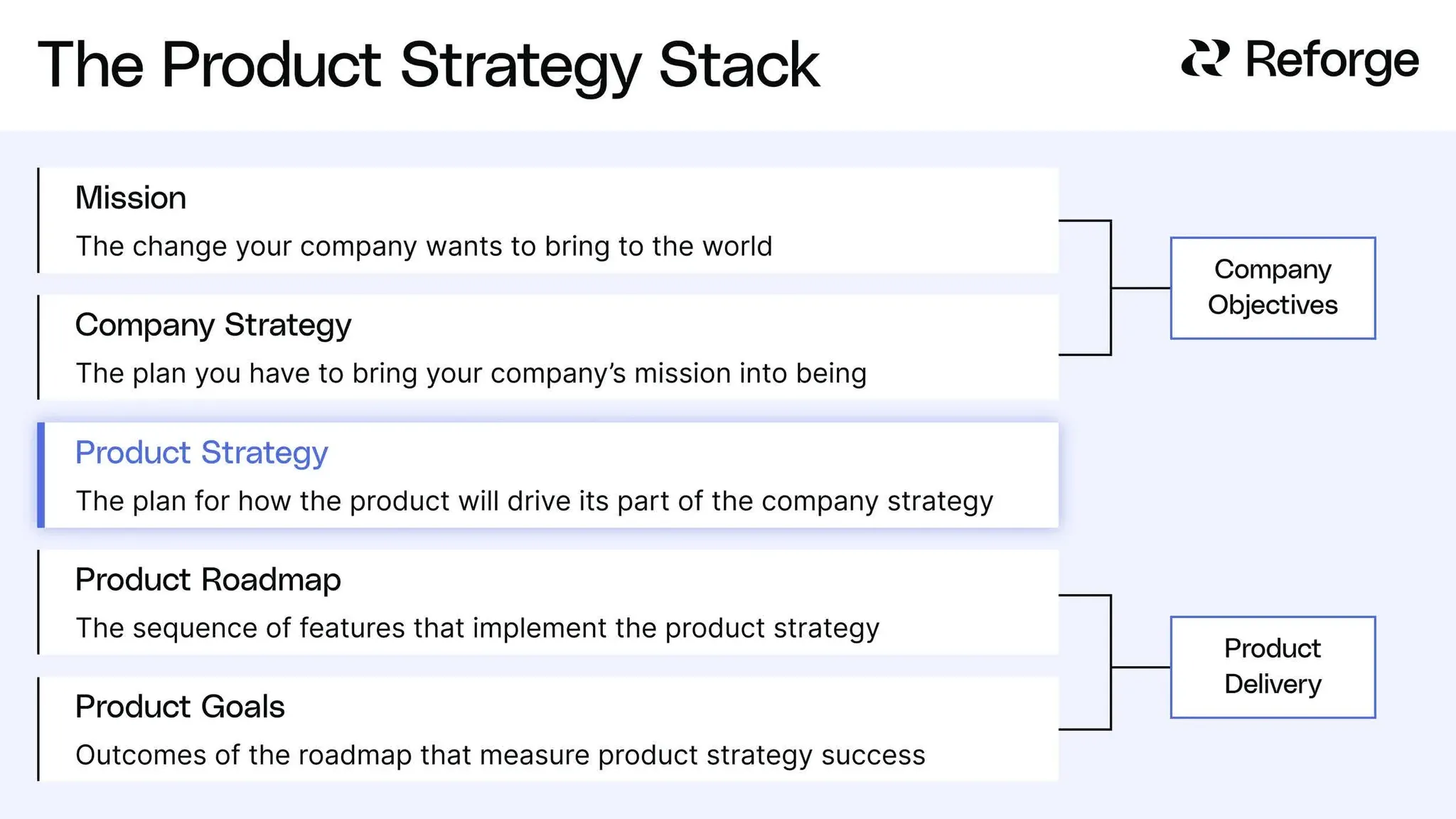
The Product Strategy Stack 이라는 글 읽고 정리해서 공유해봅니다! 🫰
다양한 전략과 목표가 섞이는 맥락에서 논리적으로 우선순위를 설정하고 방향성을 잡는데 도움이 되는 글 같아요!
•
제품 전략이라는 말은 너무 광범위하게 쓰여서 의미를 잃어버릴 정도가 되었다.
•
비전, 미션, 전략, 목표, 로드맵이라는 단어가 뒤섞여 집중해야 할 대상을 찾지 못하게 되는 경우가 많다.
•
명확한 가이드라인이 없거나 목표가 업무와 단절되어 있으면 우선순위 설정이 어렵고 우선순위 결정 뿐 아니라 UX 혼선, 팀 간 의사소통 실패, 수익률 감소, PMF 실패, 팀 사기 저하 등등 다양한 문제를 야기할 수 있음.
•
이런 문제를 막기 위해선 전략적 사고가 필요함.
•
전략을 아래의 개념들의 스택이라고 생각해야 한다.
1. 회사 미션 - 당신의 회사가 세상에서 만들고 싶은 변화는 무엇인가?
2. 회사 전략 - 회사의 미션을 현실화시키기 위해 실행할 계획
3. 제품 전략 - 회사 전략에서 제품이 담당할 역할에 대한 계획
4. 제품 로드맵 - 제품 전략을 실행하기 위한 일련의 단계
5. 제품 목표 - 제품 전략의 성공을 판단하는 기준이 될 로드맵의 결과물. 정량적인 지표로 정의되어야 한다
•
각 단계는 하위 단계를 위한 전제 조건임. 위에서 부터 잘 정의되어야 함.
•
제품 전략은 회사의 목표와 product delivery 을 연결하는 중요한 역할을 함.
•
하향식으로 생각하면 해야할 일을 명확히 정의할 수 있고 / 상향식으로 생각하면 목표 달성 정도를 평가할 수 있다.
•
슬랙과 디스코드의 미션은 다름.
•
슬랙은 업무용이고 사람들의 업무를 단순하고 더 효율적으로 만드는 것이 미션.
•
디스코드는 노는 용이고 사람들이 삶에서 소속감을 느낄 수 있게 하는 것이 미션.
•
이러한 차이는 다른 회사 전략으로 이어짐.
•
슬랙의 회사 전략은 생산성을 높이는 것.
•
디스코드는 커뮤니티를 만드는 것. 초기에는 특히 게임 커뮤니티에 집중.
•
하지만 제품 전략은 비슷해질 수 있음.
•
미션과 전략은 다르지만 제품의 목표는 비슷해질 수 있음.
•
예를 들어 모두 이모지 기능이 존재함.
•
각 회사의 미션에 사회적 요소가 있기 때문에 이모지를 통해 간편히 소통할 수 있는 방법을 제공하는 것이 중요함.
•
제품 전략이 달라지는 부분.
•
예를 들어 써드파티 통합에서 중점을 두는 요소가 다르다.
•
슬랙은 생산성이 중심이기 때문이 JIRA Notion 등등에 집중하지만
•
디스코드는 커뮤니티가 중점이기 때문에 Spotify 등 통합에 집중함.
•
제품 전략은 명확한 전략 없이 큰 꿈만 꾼다는 가장 큰 실패원인을 막는데 도움이 됨.
1. ‘목표 = 전략’이라는 생각
•
전략과 목표는 혼용되곤 하는데, 전략은 목표를 달성하기 위한 ‘계획’이지, 목표 그 자체가 아님.
•
전략은 당신의 팀이 ‘어떻게’ 이길 것인지 말해주는 것이고, 목표는 성공이 ‘어떤’ 모습일지 알려주는 것.
2. ‘목표 달성 = 전략 달성’이라는 생각
•
목표의 달성 여부를 측정하는 것이 전략의 달성 여부를 측정하는 것보다 훨씬 쉽다.
•
그렇기 때문에 많은 경우 회사들은 단기적인 목표를 우선시하게 될 수 있음.
•
그러나 목표를 달성했다는 것이 반드시 전략을 잘 실행했다는 뜻은 아님.
•
목표는 전략과 별개로 정의되었을 수 있고 잘못된 가정에 기반하고 있을 수 있음.
3. ‘제품 전략 = 회사 전략’이라는 생각
•
제품을 이끄는 사람들이 흔히 하는 실수는 제품 전략이 회사 전략이라고 생각하는 것.
•
이 과정에서 영업, 마케팅, 고객지원 등 다른 팀들이 회사 성공에 기여하는 정도를 과소평가하게 됨.
4. 목표를 정의하고 로드맵을 그 다음에 세워야 한다는 생각
•
많은 회사들은 이렇게 생각함.
•
“우리는 무엇을 달성하고 싶은지 알고 있고(=목표) 이를 달성하는 방법은 팀에 위임할거야.“
•
하지만 현실에서 이렇게 잘 돌아가는 경우는 드뭄.
•
목표는 고객에게 가치를 제공하기 위해 설계된 로드맵으로부터 출발해야 함.
•
이렇게 해야 제품팀이 단기적 목표를 달성하기 위해 '먹힐만한 것'을 중구난방으로 시도하는 것을 방지하고, 제품 개발 과정에서 고객 중심적 관점을 유지할 수 있음.
 Meaningful metrics : how data sharpened the focus of product teams
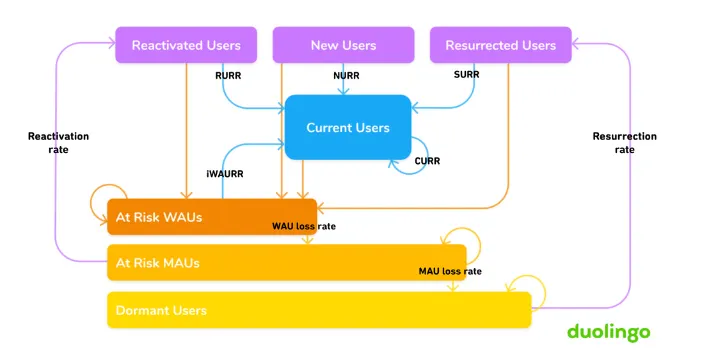
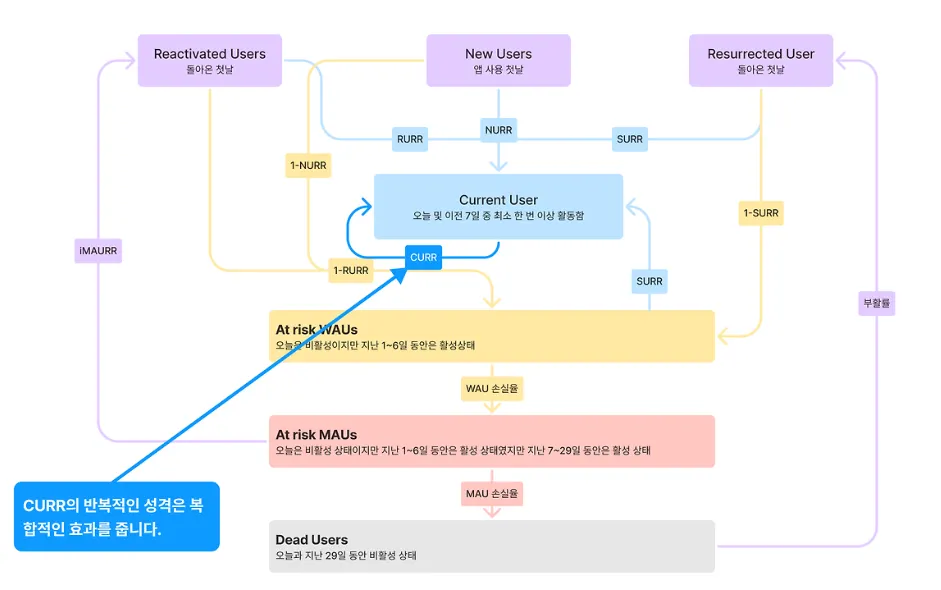
Meaningful metrics : how data sharpened the focus of product teams
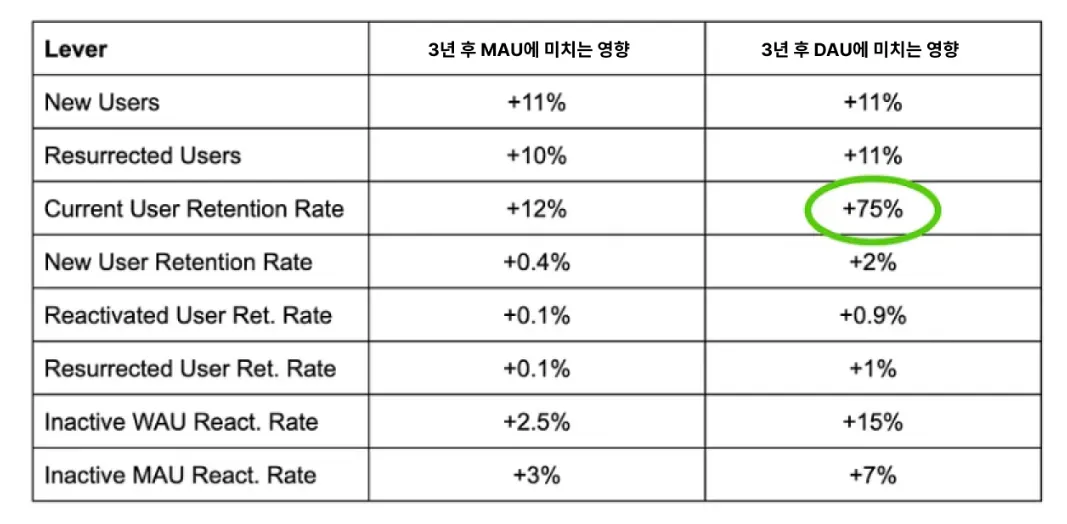
Meaningful metrics: How data sharpened the focus of product teams듀오링고가 사용자를 아래 유형으로 분류해 그로스 모델링을 진행하고 지표를 개선하는 과정을 담은 아티클 공유해봅니다!특히 각 유형 별 성장이 3년 후 DAU에 얼마나 큰 영향을 비교하는지 비교하는 부분이 인상깊네요  그로스 관련 시스템을 구축하고자 고민하는 분들에게 추천드려요! (번역본은 여기 있습니다!)
그로스 관련 시스템을 구축하고자 고민하는 분들에게 추천드려요! (번역본은 여기 있습니다!)
•
New User
•
Reactive User
•
Resurrected User
•
Current User
•
At risk WAUS(오늘은 비활성 but 1~6일 동안은 활성)
•
At risk MAUs (오늘은 비활성 but 7~29일 동안은 활성)
•
Dead User (오늘과 지난 29일 동안 비활성)
 유튜브 인앱 설문조사 경험
유튜브 인앱 설문조사 경험
유튜브 광고 보다가 갑자기 설문조사 1개 씩 뜨는 경험 해보셨나요? (ex. 가장 최근에 본 화장품 광고를 클릭하세요)저는 그런 설문에 참여를 절대 안 하다가, 이번에 릴스 보다가 비슷한게 떴는데 뭔가 홀린듯이 참여를 했어요!  이번에 참여한 설문에서 어떤 경험을 했는지?
이번에 참여한 설문에서 어떤 경험을 했는지?
•
릴스 넘기다가 설문조사 요청하는 릴스가 딱 떴는데, 아로마 마사지샵에서 틀어줄법한 배경음악이 잔잔히 깔리더라구요!
•
잔잔한 음악이 깔리니까, 약간 자극적인 릴스 배경음악이랑과는 대비되어서 릴렉스 되고 & 몰입되는 경험을 했습니다
릴스 볼 때 대부분 소리가 같이 나오니까, 릴스에서 공개되는 설문조사도 bgm에 힘을 준 것이 아닐까 싶은데요.다른 설문조사 참여 경험과는 색달라서 신선했습니다!궁금하신 분들은 첨부된 영상에서 소리 켜고 들어주쎄용~!
 타입폼 UI 리뉴얼 #중간제출 #장애인을 위한 웹 접근성 검수기능
타입폼 UI 리뉴얼 #중간제출 #장애인을 위한 웹 접근성 검수기능
저희 팀에서는 서베이 폼 중 타입폼을 주로 사용하는데요,
얼마 전 타입폼에서 UI 리뉴얼과 더불어 몇가지 신기능을 추가해서 요새 간간히 살펴보는 중입니다  이번 리뉴얼로 타입폼의 비즈니스 방향성이 '마케팅/ 브랜딩을 위한 커스텀 폼'이라는 느낌을 강하게 받았어요.
이번 리뉴얼로 타입폼의 비즈니스 방향성이 '마케팅/ 브랜딩을 위한 커스텀 폼'이라는 느낌을 강하게 받았어요.
제가 주목한 기능은 중간 제출 기능과 장애인을 위한 웹 접근성 검수기능인데요,
특히 중간 제출 기능의 경우 마케팅 용도에 특화되었다고 여겨집니다.
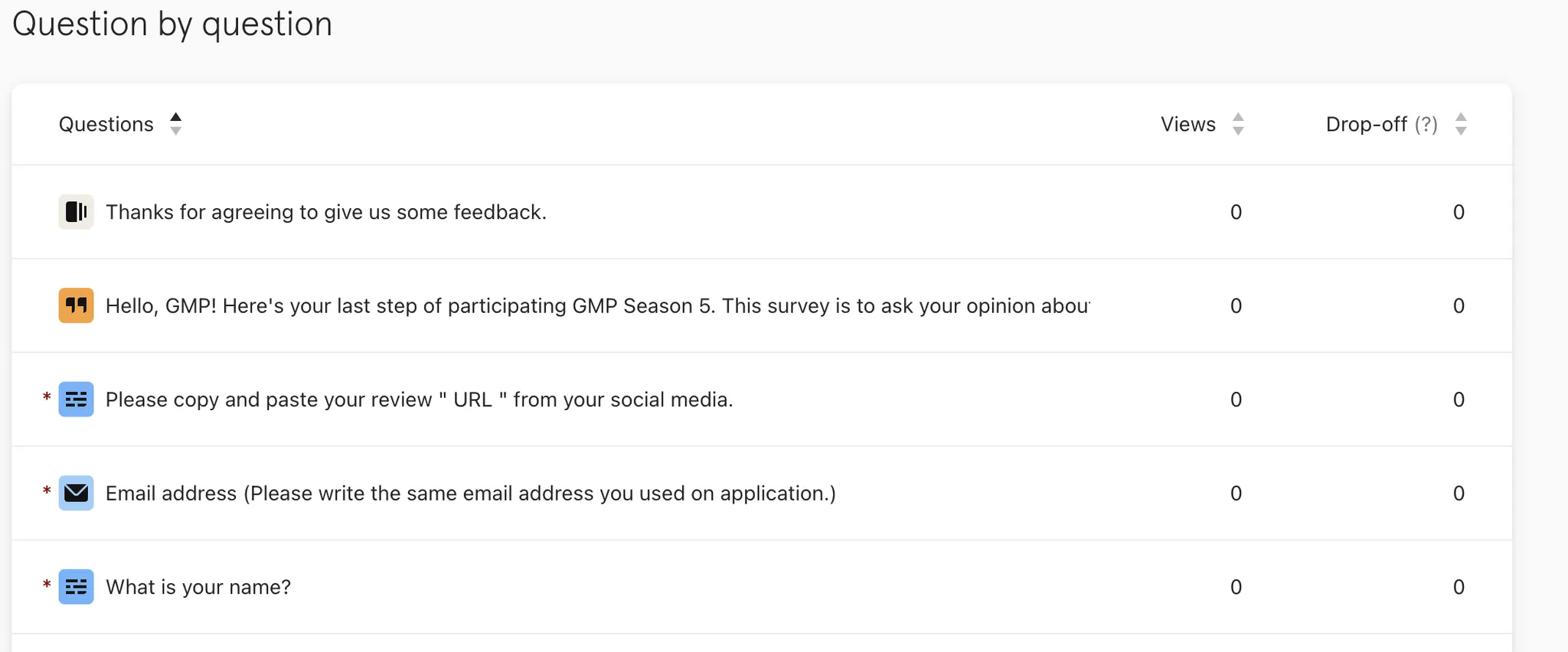
기본으로 제공하는 질문 별 이탈비율을 확인하고, 이탈비율이 높은 질문 앞에 이 중간 제출 트리거?를 끼워넣는 방식으로 사용합니다.
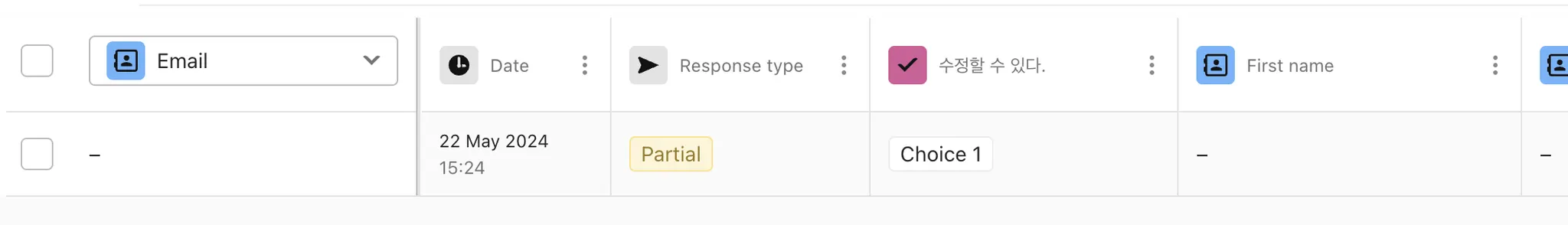
응답자가 제출하지 않더라도 두번째 이미지처럼 응답 결과를 중간에 볼 수 있습니다. 이탈한 사유를 확인하거나, 개인정보를 앞서 받았다면 잠재고객 정보를 확보할 수 있으니..!
설문에서도 마치 웹사이트처럼 행동 데이터 기반 경험관리를 적용할 수 있다는게 인상깊어 앞으로 타입폼이 또 어디에 집중할지 기대가 됩니다.